
Image by Author
This short tutorial will build a simple chatbot using the Microsoft DialoGPT model, Hugging Face Space, and Gradio interference. You will be able to develop and customize your own app in 5 minutes using a similar technique.
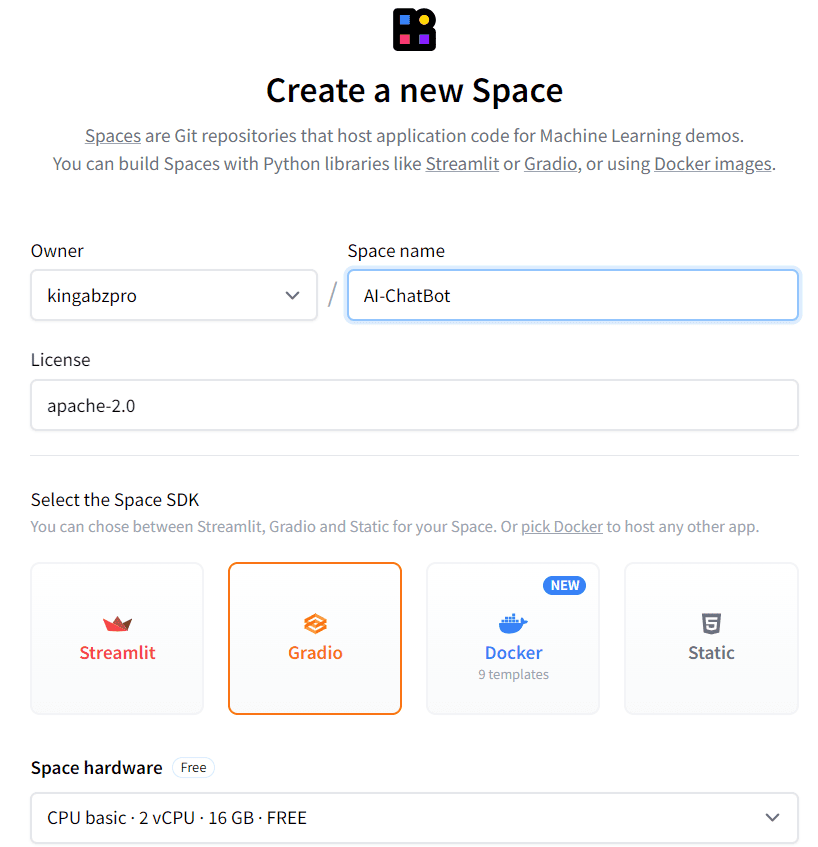
1. Create a New Space
- Go to hf.co and create a free account. After that, click on your display image on top right and select “New Space” option.
- Fill out the form with App name, Licence, Space hardware, and visibility.

Image from Space
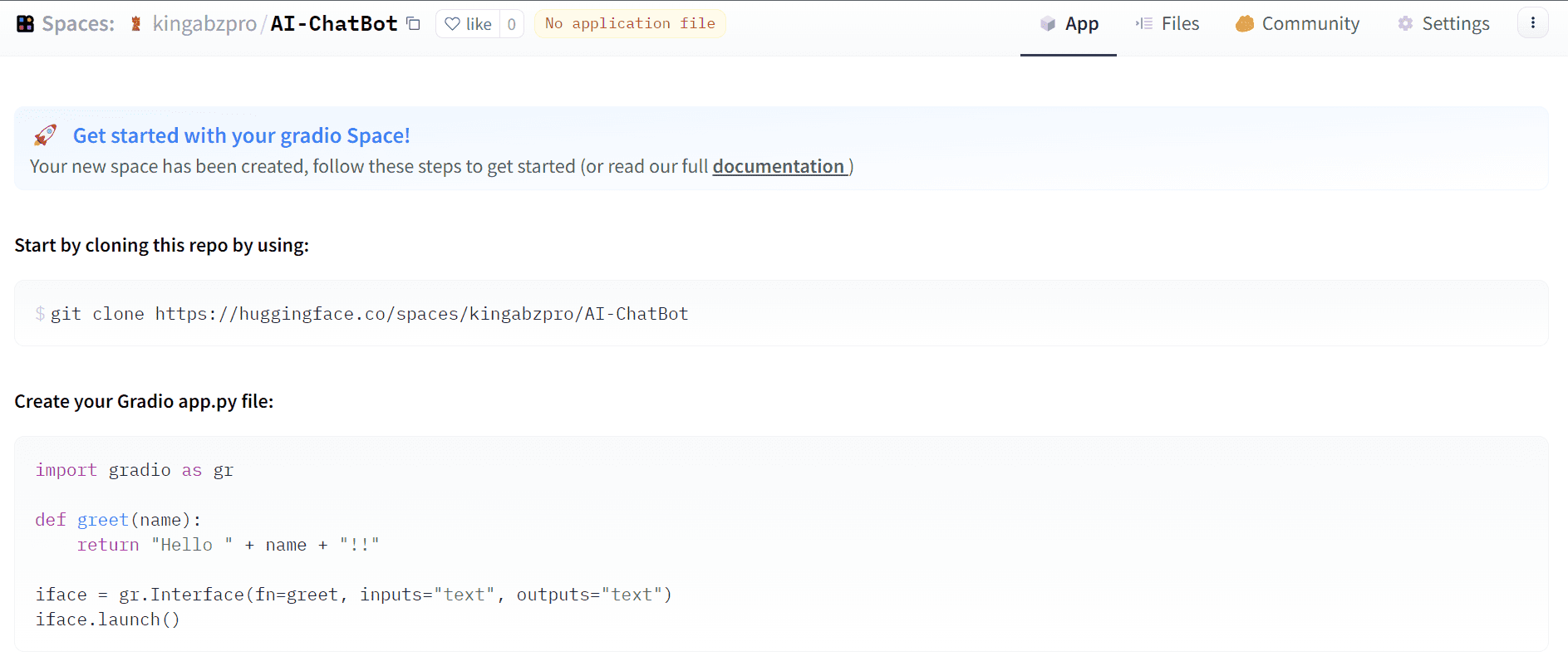
- Press “Create Space” to initialize the application.
- You can clone the repository and push the files from your local system or create and edit files on Hugging Face using the browser.

Image from AI ChatBot 2. Create ChatBot App File
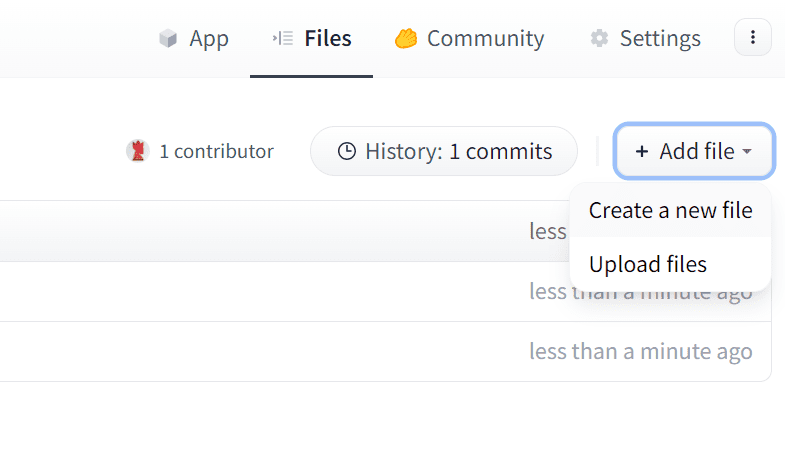
We will click on the “Files” tab > + Add file > Create a new file.

Image from kingabzpro/AI-ChatBot
Create a Gradio interface. You can copy my code.

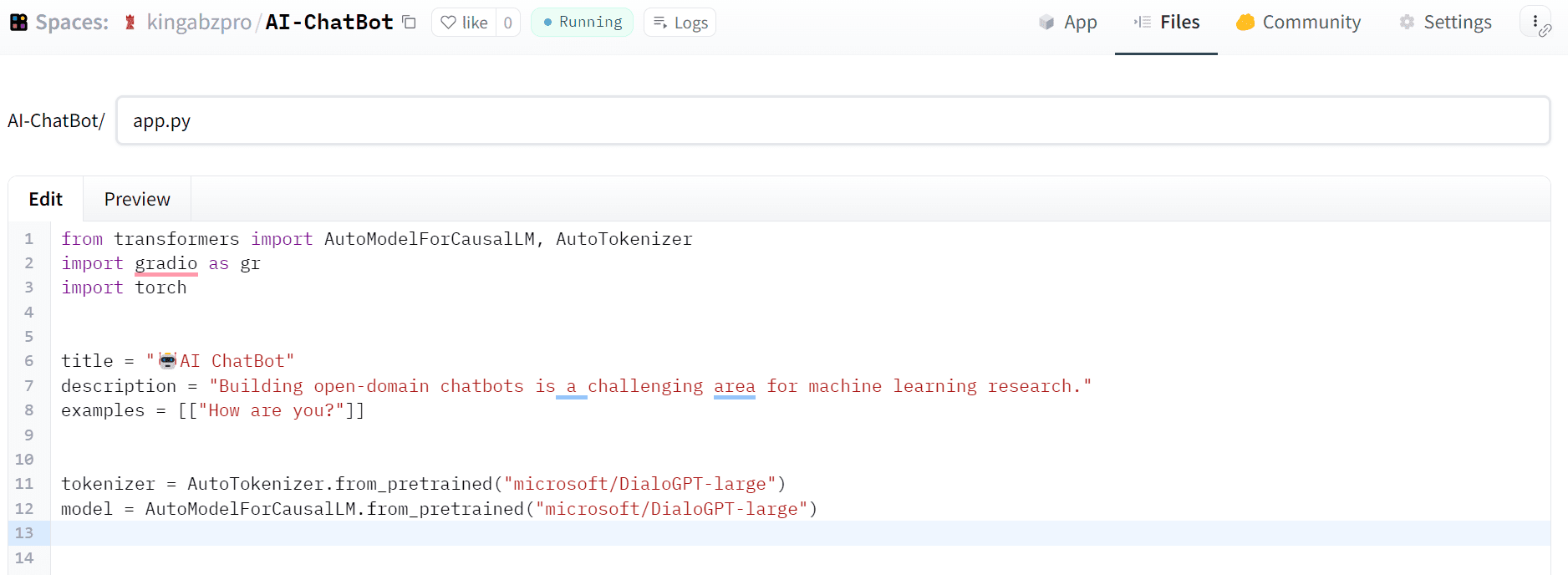
Image from app.py
I have loaded the "microsoft/DialoGPT-large" tokenizer and model and created a `predict` function for getting the response and creating the history.
from transformers import AutoModelForCausalLM, AutoTokenizer import gradio as gr import torch title = "🤖AI ChatBot" description = "A State-of-the-Art Large-scale Pretrained Response generation model (DialoGPT)" examples = [["How are you?"]] tokenizer = AutoTokenizer.from_pretrained("microsoft/DialoGPT-large") model = AutoModelForCausalLM.from_pretrained("microsoft/DialoGPT-large") def predict(input, history=[]): # tokenize the new input sentence new_user_input_ids = tokenizer.encode( input + tokenizer.eos_token, return_tensors="pt" ) # append the new user input tokens to the chat history bot_input_ids = torch.cat([torch.LongTensor(history), new_user_input_ids], dim=-1) # generate a response history = model.generate( bot_input_ids, max_length=4000, pad_token_id=tokenizer.eos_token_id ).tolist() # convert the tokens to text, and then split the responses into lines response = tokenizer.decode(history[0]).split("<|endoftext|>") # print('decoded_response-->>'+str(response)) response = [ (response[i], response[i + 1]) for i in range(0, len(response) - 1, 2) ] # convert to tuples of list # print('response-->>'+str(response)) return response, history gr.Interface( fn=predict, title=title, description=description, examples=examples, inputs=["text", "state"], outputs=["chatbot", "state"], theme="finlaymacklon/boxy_violet", ).launch()Moreover, I have provided my app with a customized theme: boxy_violet. You can browse Gradio Theme Gallery to select the theme according to your taste.
3. Create a Requirement File
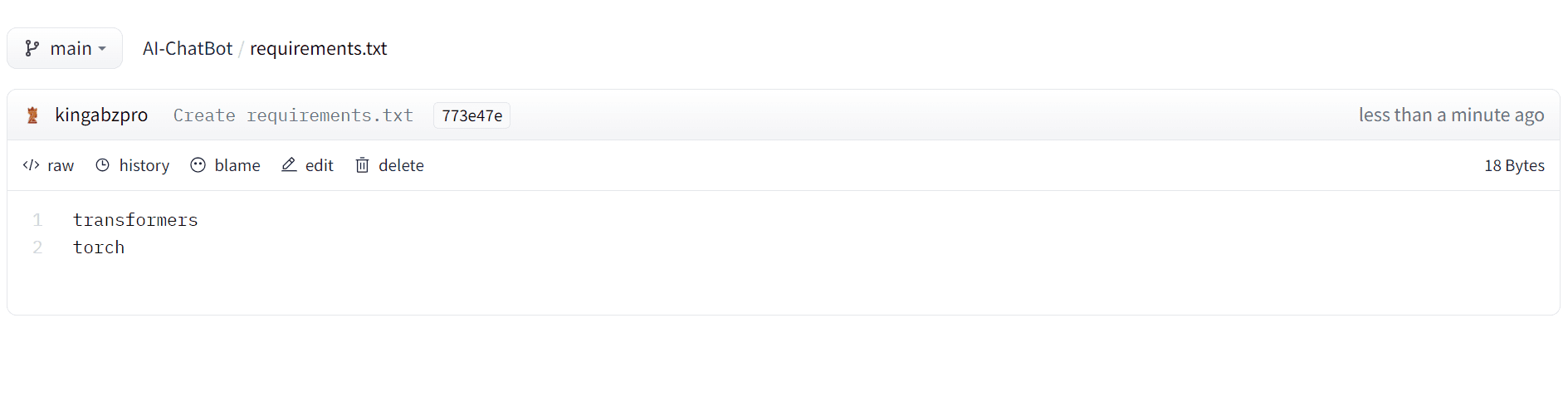
Now, we need to create a `requirement.txt` file and add the required Python packages.

Image from requirements.txt
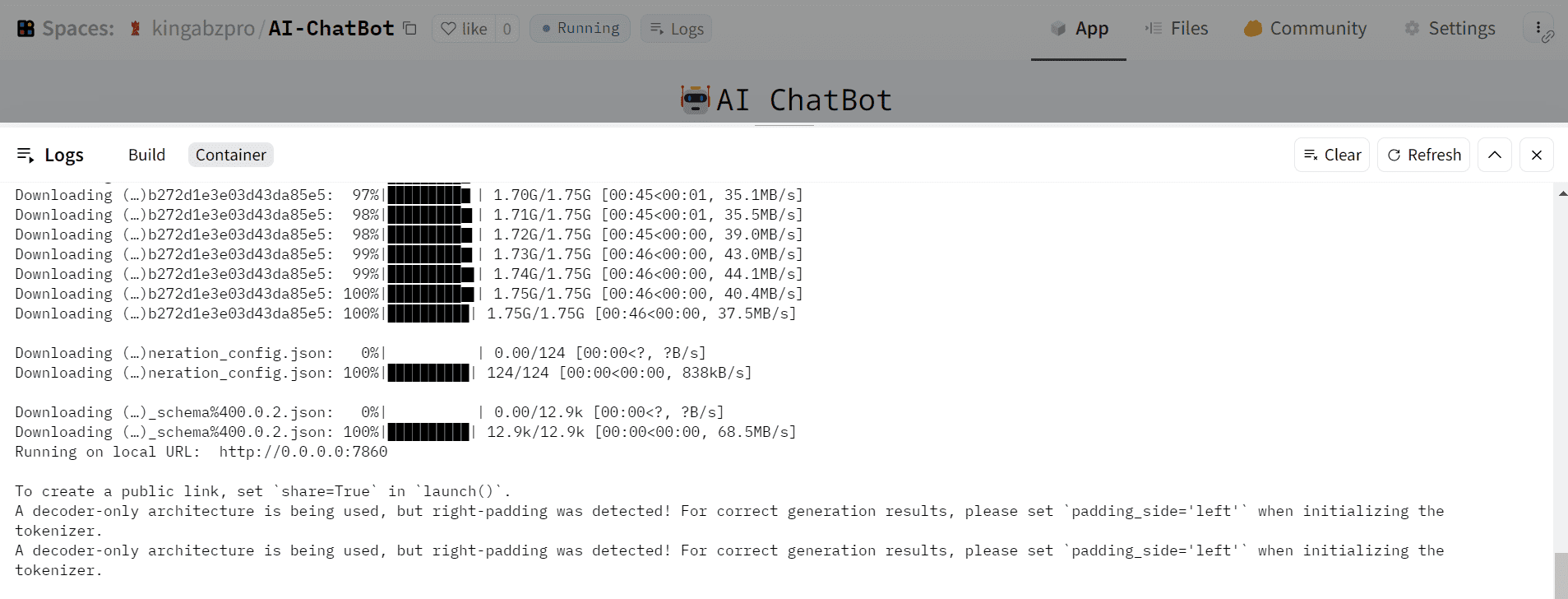
transformers torchAfter that, your app will start building, and within a few minutes, it will download the model and load the model inference.

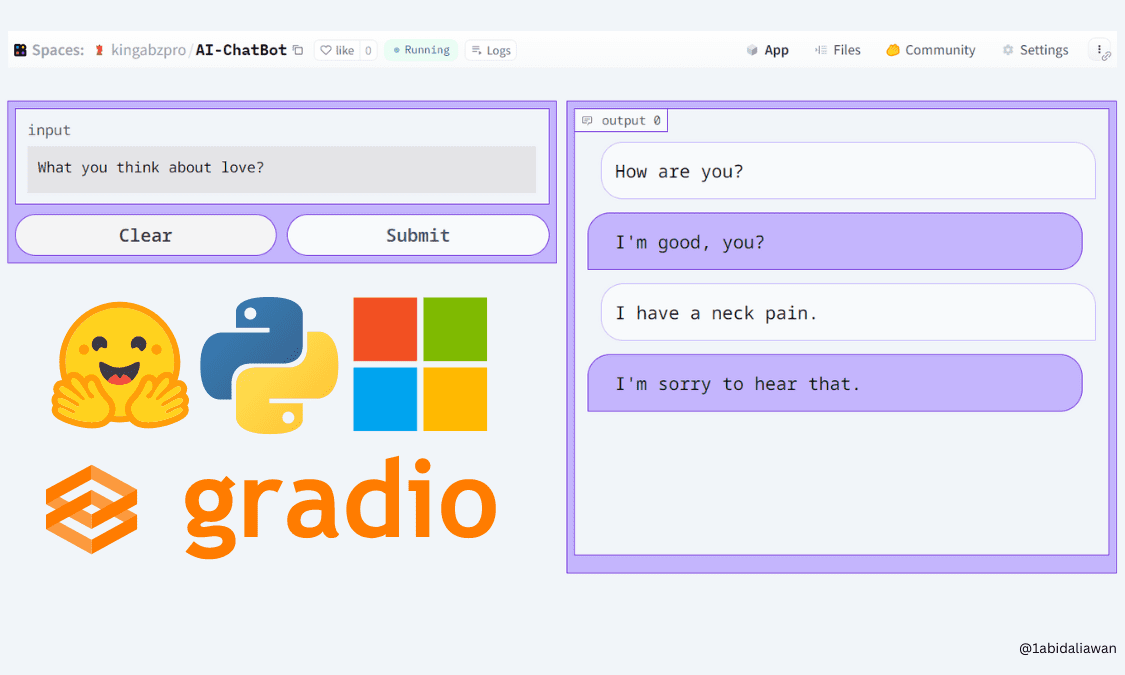
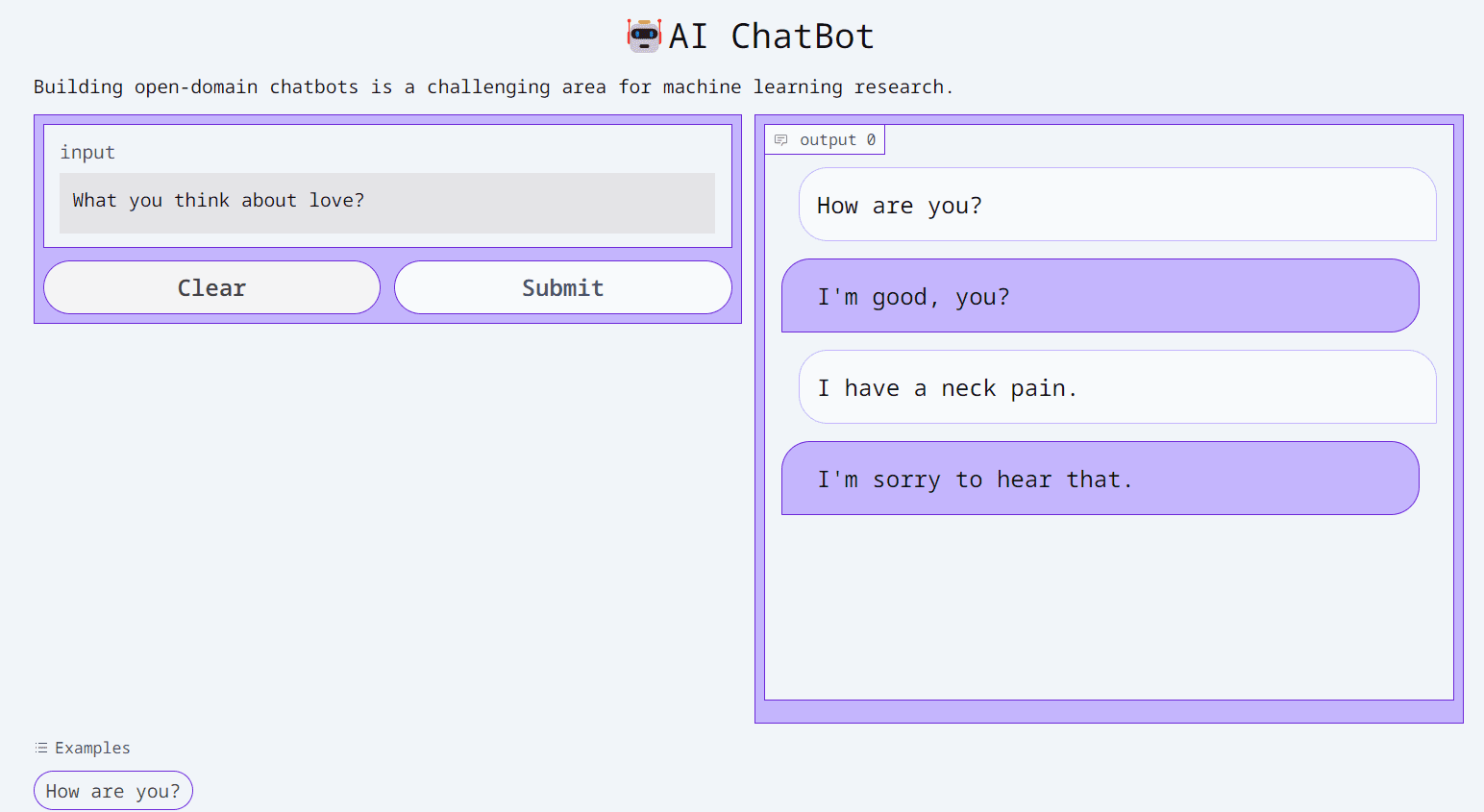
4. Gradio Demo
The Gradio App looks awesome. We just have to create a `predict` function for every different model architect to get responses and maintain history.
You can now chat and interact with an app on kingabzpro/AI-ChatBot or embed your app on your website using https://kingabzpro-ai-chatbot.hf.space.

Image from kingabzpro/AI-ChatBot
Are you still confused? Look for hundreds of chatbot apps on Spaces to get inspiration and understand the model inference.
For example, if you have a mode that is finetuned on “LLaMA-7B”. Search for the model and scroll down to see various implementations of the model.

Image from decapoda-research/llama-7b-hf Conclusion
In conclusion, this blog provides a quick and easy tutorial on creating an AI chatbot using Hugging Face and Gradio in just 5 minutes. With step-by-step instructions and customizable options, anyone can easily create their chatbot.
It was fun, and I hope you have learned something. Please share your Gradio demo in the comment section. If you are looking for an even simpler solution, check out OpenChat: The Free & Simple Platform for Building Custom Chatbots in Minutes.
Abid Ali Awan (@1abidaliawan) is a certified data scientist professional who loves building machine learning models. Currently, he is focusing on content creation and writing technical blogs on machine learning and data science technologies. Abid holds a Master's degree in Technology Management and a bachelor's degree in Telecommunication Engineering. His vision is to build an AI product using a graph neural network for students struggling with mental illness.
- Hugging Face Transformers Package – What Is It and How To Use It
- Understanding BERT with Hugging Face
- Overview of AutoNLP from Hugging Face with Example Project
- Training BPE, WordPiece, and Unigram Tokenizers from Scratch using Hugging…
- Top 10 Machine Learning Demos: Hugging Face Spaces Edition
- A community developing a Hugging Face for customer data modeling